Google Lighthouse merupakan salah satu tool yang bisa kita pakai sebagai mengukur kualitas website kita. Lighthouse juga dikembangkan Google (versi 6 yang terbaru) untuk membantu website agar mendapatkan ranking yang lebih baik di mesin pencari Google (SERP). Bagaimana cara memakainya, apa saja yang diaudit, dan pentingkah hasilnya?
Apa itu Google Lighthouse
Menurut Google, Lighthouse adalah sebuah open source, alat otomatis untuk meningkatkan kualitas halaman website (web pages). Walaupun pada prakteknya, Lighthouse kita pakai sebagai alat pengukuran dan audit untuk performa dan kualitas website, wordpress, blog, dan lainnya.
Tanpa melihat dan memahami isi konten website, Lighthouse akan memberikan penilaian untuk sebuah halaman website, dan rekomendasi apa yang bisa kita lakukan untuk membuat page itu lebih berkualitas di mata Google. Audit ini berguna untuk melihat performa, kecepatan, aksesbiliti, progressive web apps, dan SEO (Search Engine Optimization) website kita.
Dengan data dari Google Light house ini kita tahu bagian mana dari website yang masih perlu kita perbaiki untuk pengalaman pengunjung yang lebih baik, dan juga potensi peringkat di search engine yang lebih tinggi. Google Lighthuse melakukan pengukuran untuk interaksi lewat desktop dan mobile.
Cara memakai Google Lighthouse
Ada beberapa cara untuk mengetes performa website kita dengan Lighthouse, cara yang termudah:
- web.dev
Masuk ke website ini https://web.dev/ dan klik tombol test my site. Masukkan halaman yang mau diuji, lalu tekan Run Audit. - Google Chrome
Cara ini memberikan nilai yang lebih akurat dan realistis. Pengujian lewat browser Chrome, bukan browser yang lain, karena Chrome ini sudah terintegrasi dengan Lighthouse dan pagespeed insight. Sebaiknya masuk dari incognito window, lalu tekan F12 (developer mode), kemudian cari kemudian cari Lighthouse di tombol kanan atas (di samping Element-Console-Sources >>).
Masukkan halaman yang mau diuji, maka tombol generate report akan aktif di window lighthouse. Klik tombol tersebut dan lihat hasilnya.
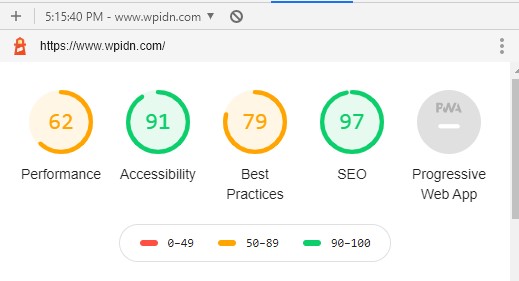
Ini adalah hasil yang saya dapatkan untuk website ini (wpidn.com):

Tidak terlalu buruk juga, dan ada beberapa hal yang perlu diperbaiki. Untuk performance memang cukup rendah, karena di website ini ada iklan ads yang memang cenderung membuat website lambat dan nilainya rendah. Jika nilai website kamu lebih rendah dari skor di atas, ada yang salah dengan website atau hosting kamu. Karena website saya ini juga di hosting di VPS yang paling murah.
Faktor pengukuran oleh Google Lighthouse
Ada beberapa faktor yang yang menjadi kontributor penilaian, yaitu:
- Performance
Performance mengukur:- FCP (First Contentful Paint): mengukur berapa lama sebelum text atau gambar pertama kali muncul di browser.
- SI (Speed Index) : Index atau skor yang menyatakan seberapa cepat konten dari halaman tersebut ditampilkan.
- LCP (Largest Contentful Paint) : mengukur berapa lama konten terbesar (biasanya gambar) bisa di load di halaman tersebut.
- TTI (Time to Interactive) : Mengukur berapa lama waktu dari awal masuk sampai website bisa merespon jika pengunjung mengklik atau melakukan sesuatu di halaman kita.
- TBT (Total Blocking Time) : Waktu atau jeda antara konten pertama muncul sampai pengunjung bisa berinteraksi (TTI-FCP).
- CLS (Cumulative Layout Shift): jumlah layout atau tampilan atau frame yang berpindah-pindah, atau baru muncul, selama proses loading sebelum diam ditempatnya saat sudah terloading penuh. Contohnya seperti iklan, tombol, gambar , yang ketika loading masih berpindah-pindah, dan ketika visitor ingin mengklik sebuah artikel malah jadinya mengklik iklan. Semakin banyak CLS maka score akan semakin buruk (poor).
- Accessibility
Aksesbility lebih menekankan untuk user experience (UX) dan user interface (UI), yaitu faktor tampilan untuk kemudahan dan kenyamanan pengunjung. Ada bayak faktor yang dilihat, diantaranya: kontras warna background dan text, tombol yang tidak ada labelnya, frame tanpa judul, dan lainnya. - Best practice
Best practice mengukur keamanan, kecepatan, terkait code dan hal yang muncul yang ada di website kita, misalkan https, redirect, notifikasi, permission, gambar dengan aspek rasio atau resolusi yang salah, script, dan sebagainya. - SEO (Search Engine Optimization)
Hal-hal yang berkaitan dengan optimasi halaman atau website tersebut untuk dimunculkan di mesin pencari Google. Seperti:- mobile-friendliness : apakah website kita sudah terooptimasi untuk tampilan di mobile/smarphone/tablet. Link atau tombol yang terlalu kecil untuk tampilan mobile, dll.
- robot txt: apakah halaman tersebut dibuka atau ditutup untuk bot mesin pencari
- Link tanpa deskripsi yang jelas: a href=””, klik disini, read more, dsb
- Judul, text tersebunyi, meta tag/deskripsi, H1/H2/H3, anchor text, dan lainnya.
Tetapi yang perlu diingat untuk faktor SEO ini adalah, Google Lighthouse tidak memeriksa kualitas konten, Lighouse hanya memeriksa hal-hal yang bersifat teknikal yang bisa diaudit oleh robot/mesin. Jadi walaupun artikel atau isi konten halaman tersebut bagus atau jelek (duplikat, scrape, AGC, dll), tidak akan mempengaruhi nilai SEO pada Lighthouse.
- PWA (Progressive Web Apps)
PWA adalah jenis aplikasi yang dibuat dengan teknologi web pada umumnya yaitu HTML, CSS dan Javascript. PWA adalah software yang sifatnya diantara web browser dengan aplikasi yang biasa kita install lewat Google Playstore atau App store lainnya. PWA memungkinkan sebuah website diinstall ke smarphone tanpa file instalasi khusus lewat app store, cukup didownload dan website kita bisa diakses lebih cepat, diakses offline, karena sebagain file sudah disimpan di smartphone tersebut. Mirip seperti AMP theme, Google juga merekomendasikan PWA untuk membuat sebuah website lebih berkualitas. Lighthouse juga akan memeriksa bagaimana kompabiliti dan performa PWA dari website kita.

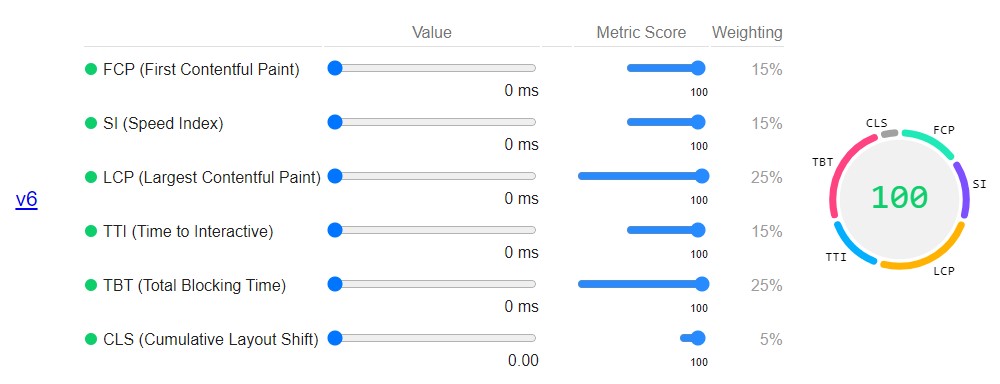
Untuk performance, Gogole memberikan pembobotan atau seberapa penting FCP, SI, dll pada perhitungan score performace. Untuk light house versi 6, bobotnya adalah sebagai berikut:
| Faktor | Bobot |
| FCP (First Contentful Paint) | 15% |
| SI (Speed Index) | 15% |
| LCP (Largest Contentful Paint) | 25% |
| TTI (Time to Interactive) | 15% |
| TBT (Total Blocking Time) | 25% |
| CLS (Cumulative Layout Shift) | 5% |
Dari pembobotan ini kita bisa mengetahui kalau LCP dan TBT adalah faktor yang lebih besar terhadap nilai. Mengurangi waktu loading content terbesar dan mengurangi jeda sebelum visitor bisa melakukan di website kita akan membuat skor website kita lebih besar secara signifikan.
Lightouse akan memberikan rekomendasi untuk hal-hal yang mungkin bisa kita perbaiki, ada banyak sekali jenis rekomendasi dan kesalahan yang mungkin kita temui, dan google juga terus mengupdate logika yang dipakai. Jadi ada bagusnya juga untuk memeriksa performa dan SEO website kita secara berkala disini.
PageSpeed Insights vs. Google Lighthouse
Pasti kita juga pernah mendengan Pagespeed insight, tool lain dari google yang juga untuk mengaudit website, tetapi lebih kepada performace dan kecepatan loading. Ligthouse menambahkan faktor kemudahan pengguna untuk berinteraksi di website kita dan juga faktor SEO.
Untuk performa kecepatan, Light house dan Pagespeed menghitung kecepatan dengan cara yang berbeda, jadi nilai yang kita dapatkan dari kedua tool ini juga tidak akan sama.
Lighthouse menghitung performa sebuah website berdasarkan data lab atau simulasi, sehingga hasilnya lebih konsisten jika sebuah website dilihat performanya dari berbagai tempat atau jaringan internet. Sementara Pagespeed Insight menghitung performa dan kecepatan website memakai data lab/simulasi yang digabungkan dengan data loading sesungguhnya dari tempat kita melakukan tes, sehingga tempat yang berbeda, jaringan internet yang berbeda, kemungkinan akan menghasilkan nilai yang berbeda, tetapi lebih mendekati nilai sesungguhnya.

Perlukah mencapai nilai tinggi dari Google Lighthouse
Banyak orang berlomba-lomba mencari nilai sempurna, mendekati 100 atau agar semua indikator berwarna hijau. Tentu saja hal itu akan membuat website kita lebih berkualitas, dan memang memperbaiki rekomendasi dari Google Lighthouse tidak semuanya mudah, tetapi akan mungkin akan menghasilkan sesuatu yang lebih baik.
Kadang kita juga perlu memberikan tampilan yang menarik, dengan fitur atau plugin atau theme Wordpress khusus yang membuat kerja website semakin berat. Website yang hanya terdiri dari text atau beberapa gambar mungkin cepat, tetapi belum tentu menarik. Menurut saya ada baiknya kita seimbangkan kecepatan tanpa terlalu mengurangi kualitas dan tampilan website kita. Walaupun banyak hal-hal yang bisa kita perbaiki tanpa mengganggu kualitas website, misalnya mengkompres gambar/foto, mengurangi redirect, minify CSS, dan lainnya.
Hosting mempunyai pengaruh besar terhadap nilai yang didapat. Tidak hanya jenis hosting (shared, VPS atau dedicated), tetapi lokasi hosting juga akan mempengaruhi performa sebuah website. Menggunakan CDN bisa membuat performa website yang lebih baik, seperti CDN gratis Cloudflare.
Beberapa rekomendasi Google Lighthouse mudah untuk diperbaiki, beberapa susah, bahkan mungkin bisa merusak website kita. Jadi tidak perlu juga semua harus kita ikuti, ada beberapa hal yang mungkin akan bentrok dengan system website yang sudah kita bangun.
Tetapi konten adalah yang terutama, dan akan selalu seperti itu. Pernah masuk marketplace atau situs berita yang loadingnya lambat, tapi kita tetap menunggu? Itu pasti karena kita ingin melihat isi kontennya, mengindahkan waktu loadingnya yang lama. Nilai tinggi dari Lighthouse juga tidak akan menjamin halaman pertama, tetapi memang lebih berpotensi untuk menaikkan peringkat.
Google mengeluarkan dan mengembangkan tool PageSpeed Insights, Google Lighthouse bukan tanpa alasan, tetapi membantu para blogger dan pembuat website untuk membuat website yang lebih baik bagi Google dan pengunjung.
Mengejar nilai hijau itu penting, tetapi terlalu terobsesi dan menghabiskan waktu terlalu banyak untuk mengejar score juga tidak baik untuk kemajuan sebuah website.








Permisi mas, numpang tanya. Apa situs seluler pada setiap blog memiliki pengaruh dalam perengkingan mesin pencari. Apa score weblight yang baik dapat membantu seo. Blog saya saat ini banyak kehilangan traffic, utk peforma blog baru saya perbaiki, seblumnya FCP dan LCP berada di warna merah.
Iya mas, situs seluler sangat membantu untuk traffic, mungkin 90% lebih pemakai internet sekarang ini memakai perangkat mobile.
Membuat website yang kompatibel dengan seluler (responsive) atau AMP, lumayan menaikkan traffic.
FCP dan LCP atau speed loading speed bisa meningkatkan SEO, membuka peluang lebih besar untuk naik peringkat di SERP.
Tapi bukan berarti hijau semua atau skor 100 pasti di halaman satu, speed hanya salah satu faktor saja.
Analisa dan nasehat Anda sangat bijak, saya setuju
meski ijo bukan faktor utama, tapi secara sugesti ane bangga berasa juara lomba agustusan, biasa lah mental newbie kaya ane nih, wkwkwkw
Hihi..
Iya sama, sebuah prestasi tersendiri bisa dapetin ijo 🙂
Cara mengatasi ini gimana ya kak?
Peringatan: Lighthouse tidak dapat secara otomatis memeriksa nilai `font-display`
Kemungkinan karena preload SVG kak..
Bisakah wordpress + woocommerce dengan score diatas 90 untuk mobile? Adakah contoh penggunaan wordpress + woocommrece yang nilai di pagespeed insight hijau untuk mobile?
Masih bisa kak, hanya biasanya tambahan plugin untuk produk yang buat halaman jadi berat dan skor rendah.